Give Mobile Visitors What They Want.
The mobile phone user expects a different experience since they are out and about. Most mobile users just want basic information about your company, where you’re located, give you a quick call, and maybe a brochure/menu or video.
The problem with responsive websites is that most sites bury the contact information on sub-pages or in footers that make accessing that information on a phone difficult.
Why Is A Mobile First Page so important?
Mobile First Page gives mobile users what they want. And if they want more, they can continue onto your responsive website.
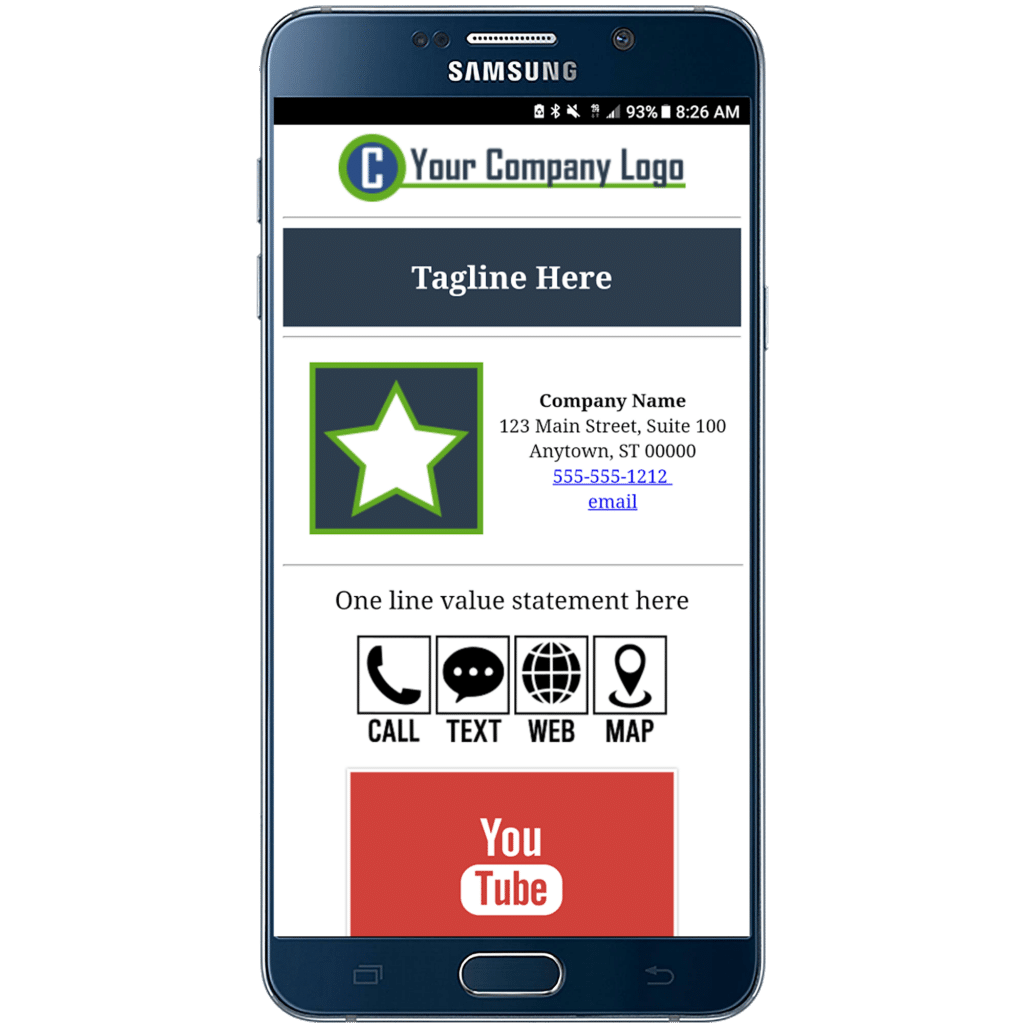
![]()
|
Make calling or texting you easy with 1-tap icons programmed with your phone number.
Make it easy to download a menu, brochure or other document.
|
If smartphone users want more, they can easily access the full version of the website.
Link to Google maps to make getting to your location easy.
|
Make calling or texting you easy with 1-tap icons programmed with your phone number.
- 1-Tap Download
Make it easy to download a menu, brochure or other document.
- 1-Tap View Full Website
If smartphone users want more, they can easily access the full version of the website.
- 1-Tap Map/Directions
Link to Google maps to make getting to your location easy.